大学スマートフォン・サイト評価の第二弾、 対象を205サイトへ大幅増 総合ランキングは福岡工業大学が1位、 名古屋市立大学が2位
「〔スマホ編〕全国大学サイト・ユーザビリティ調査 2016-2017」 10月28日発行・発売
調査・報告
2016年10月28日 11:00 株式会社日経BPコンサルティング(所在地:東京都港区、代表取締役社長:戸田 雅博)は、大学スマートフォン(以下、スマホ)サイトのユーザビリティ(使いやすさ)を診断した「〔スマホ編〕全国大学サイト・ユーザビリティ調査 2016-2017」の結果をまとめた。スマホに対応する大学が増えていることから、対象サイトを前回の146サイトから205サイトへ増やした。総合ランキング1位は福岡工業大学、2位は名古屋市立大学だった。サイトの制作方式をみると、レスポンシブWebデザイン(※)を採用するサイトが6割まで増えた。
※方式については【参考資料】スマホ対応の3つの方式を参照
【ポイント】
■大学のスマートフォン・サイトを評価する調査の第2回目。対象サイトを205サイトへ大幅に増やした。
■総合ランキングは1位が福岡工業大学、2位が名古屋市立大学、3位が県立広島大学。
■制作方式に注目すると、レスポンシブWebデザイン方式のサイトが、前回の45%から58%へ増えた。
【調査結果データ】
《総合ランキング》
福岡工業大学が1位、名古屋市立大学が2位に
総合ランキング1位は福岡工業大学(私立)、2位は名古屋市立大学(公立)、3位は県立広島大学(公立)だった。
福岡工業大学は前回に引き続き1位を堅守した。名古屋市立大学は前回、ランキングの下位にいたが、スマホ向け画面デザインを大幅に修正して、見やすさ、操作のしやすさなどのスコアを伸ばし、総合2位にランクインした。県立広島大学は、前回も20位(146大学中)と高い位置にいた。今回はコンテンツ・ページのスマホ対応を進めたことでさらにスコアを伸ばした。
このほか、今回、新規にエントリーした大学からは、東京国際大学(私立)と安田女子大学(私立)がトップ10入りしている。
《制作方式》
レスポンシブWebデザインの採用、6割に。コンテンツ・ページへの迅速な対応が魅力か
サイトの制作方式ではレスポンシブWebデザイン(以下、レスポンシブ)を採用するサイトが58%、別URL方式が28%、動的配信/動的変換が14%だった。レスポンシブの採用率は、前回の45%から増えている。スマホ・サイトを新規に立ち上げる際にレスポンシブを採用する大学が多いことに加えて、これまで他方式を採用していた大学がレスポンシブに変更する例もあった。
3つの制作方式の違いによって、診断項目の達成度に差があることが分かった。例えばレスポンシブではコンテンツ・ページのスマホ対応を評価する項目で高スコアになる傾向がある。テンプレートを変更することで、一気に多くのコンテンツ・ページをスマホ対応にできるメリットがあるためだろう。一方で、レスポンシブのトップページはPC向けに作ったトップページを元にデザインするため、文字が小さく、隣接するリンクが近すぎる窮屈なページになることが多い。このため、見やすさや操作のしやすさで低いスコアになる傾向がある。
【診断基準について】
スマートフォンは画面が小さいため、文字の見にくさや操作のしにくさがそのまま利用者のストレス(ユーザビリティ上の問題)につながる。米Appleや米Googleがアプリ開発者向けガイドラインを出しており、スマートフォン向けサイトを作る場合はこれらのガイドラインに準じて作成されることが多い。だがスマートフォンの機種はあまりに多いため厳格な評価は難しく、まして多数のサイトを同じ基準で評価する調査事例は少なかった。日経BPコンサルティングでは、日本で最も普及している機種であるiPhone 6シリーズ(iPhone 6/6s)を対象機種と定め(※※)、米Appleや米Googleのガイドラインを参考にしながら、これまでの大学サイト診断のノウハウを盛り込んだ独自の診断基準を作成した。8つの診断指標から成る。詳しくは「総合スコアの算出方法」を参照。
※※JEITA/IDC公表の出荷台数、およびPOSデータの販売台数より2015年度末時点のシェアを推定
【参考資料】
《総合ランキング》
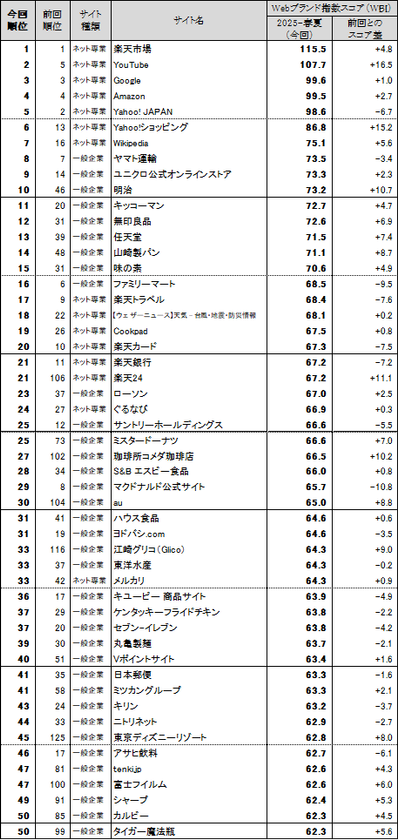
●総合ランキング、ベスト10(2016年)
https://www.atpress.ne.jp/releases/114496/img_114496_1.png
《制作方式》
●方式別に分類したサイトの割合
https://www.atpress.ne.jp/releases/114496/img_114496_2.png
●スマホ対応の3つの方式
レスポンシブWebデザイン:ブラウザーの画面サイズに応じてレイアウトを変更させるWebページの作り方
別URL:PC向けページとスマホ向けページをそれぞれ別に作り、別のURLを割り当てる方式
動的配信/動的変換:端末の種類に応じてサーバーがHTMLを出し分ける方式、および端末側がスクリプト処理などでHTMLを再構成する方式
■「総合スコアの算出方法」
以下に示す8つの診断指標の下、合計で43の審査項目を用意した。
1. 検索サイトにおける表示:「スマホ対応」であることを検索サイトで確認するカテゴリー
2. 見やすさ:文字の大きさ、表や画像の見やすさなどを評価するカテゴリー
3. 操作のしやすさ:タップ領域やスクロールのしやすさを評価するカテゴリー
4. トップページ・ユーザビリティ:トップページのナビゲーション要素を評価するカテゴリー
5. サイト・ユーザビリティ:サイトを巡るときのサポート機能を評価するカテゴリー
6. メインコンテンツへのアクセス:主要コンテンツの有無とアクセスのしやすさを評価するカテゴリー
7. サイト内検索:検索の精度を評価するカテゴリー
8. インタラクティブ:キャンパス・アクセス情報などを評価するカテゴリー
各審査項目についてクリアすれば「1」点、そうでなければ「0」点と採点。総合スコアは、これら審査項目の点数に重み付けをして、合計100点満点でスコア化した。
■「調査対象サイト」
調査対象は、スマートフォン・サイトを提供している国立大学、公立大学、私立大学のそれぞれについて学部学生数の上位大学(多い大学)205サイトとした。内訳は国立大学45校、公立大学15校、私立大学145校。
(調査実施期間:2016年6月上旬~9月上旬)
■姉妹編〔PC編〕全国大学サイト・ユーザビリティ調査 2016-2017 について
2004年から毎年、実施している大学サイトのユーザビリティ調査。今回で13回目となる。主にPC向けページを対象にした調査だが、大学サイト全体のユーザビリティを評価するため、一部スマートフォン向けページの評価も加えている。
リリース掲載URL : https://consult.nikkeibp.co.jp/news/2016/1028su/
報告書の内容 : https://consult.nikkeibp.co.jp/consult/report/uni/
■日経BPコンサルティング
日経BP社全額出資子会社。「調査・コンサルティング」「企画・編集」「制作」など、コンサルティング、コンテンツ関連のマーケティング・ソリューション提供企業。(本社:東京、設立:2002年3月1日。資本金:9,000万円)



![日経BPコンサルティング調べ
「企業メッセージ調査2025」報告書、9月25日発行・発売
[ブランドメッセージ部門]
メッセージ好感度は、「こころとからだに、おいしいものを。」
(ダイドードリンコ)が2年連続で首位
[パーパス部門]
パーパス実践度は、大創産業(ダイソー)が首位。
第2位にワークマン、第3位にタカラトミーが続く](/releases/544893/LL_img_544893_1.png)